Margret Morgan: DGMD Journal
Presentation The content was originally hosted as a standalong page on my app, but I slimmed things down to hunt down a deployment problem and will be moving the content over to this presentation before class.
What I accomplished
- Read more about React + Rails API
- Read more about designing API endpoints
My goals
- Learn more about designing a Rails API that uses Serializers
- Get a basic React component set up that uses data from my API
- Finish presentation
- Deploy
Cool thing
- Short Emily Carroll comic. I love her for her illustration style and sense of horror. This comic is particularly notable for the way she plays with a representation of internet space. The Prince and the Sea is another short favorite
- A Dark Room is a really cool browser based game. The user interface is revealed as you play the game.
What I accomplished
- Rails API is up and running!
- I went through a couple different configurations for using Angular with a Rails API. It’s pretty painful so far. Everybody has a different setup, they don’t take a lot of time to talk through their implementation decisions, and it’s Angular so a TON of this stuff is outdated anyway.
- - Found my biggest tech learning pet-peeve: Tutorials and articles that don’t include a date. I need to know if I’m reading something from 2013. It’s a different world now. The one exception is articles that focus on large scale programming patterns. - What do you aim to have done by next session?
My goals
- Set up Serializers for my API endpoints. I’m hoping to make this application as close to a single-pager as I can get, and I’m working through potential ways to organize my information efficiently.
- I’m going to look into the recently released Launch Academy curriculum on React and chat with some of the instructors about how they like to use it with Rails.
Cool thing
- Falling George Bush was a hugely popular timewaster in the computer labs when I was a tween. I think of it as an internet relic, almost.
- The Baby Name Voyager is my favorite visualization name trends over time.
What I accomplished
- Fiddled with the Arduino! All the different attachments look great. I wonder if I could hook up something that blares a siren light/sound when I have 30+ Chrome tabs open. I might not even need an Arduino for that.
- A fun input source I’d like to work with is the Speech to Text ability provided through the Google Speech Synthesis API. It would be fun to create some sort of visualization based on live transcriptions of a user’s speech. Maybe as you process each word, the letters can drop to the bottom of the browser and build up a bar chart showing the frequency of letters used. Something like that.
- Decided to pursue the phonetic transcription app project. I have the most domain knowledge and I’d like to demonstrate specific value in my interviews.
My goals
- I’m continuing to work on building out the back end of my application. I’ll be using Rails. I’ve got a basic schema set up, but I’d like to rethink my database design a bit and see if I can get more eyes on it.
Cool thing
- Red Ambush is a great example of generative art! The artist used an algorithm to help model "random" lines that could have been drawn with human doodling patterns.
What I accomplished
- Chatted with a classmate about our projects. I’m trying to decide which type of phonetics project I’d like to pursue, especially now that I’ve decided to job search. The poetry pattern analyzer would be neat and help work on algorithms, but I think I need to demonstrate a current working knowledge of how to use Rails and a JavaScript framework (Angular?) effectively.
- Researched more string pattern discovery algorithms. It looks like there are some gems that might have them set up already, but they’re generally for comparing two short string to each other. Further investigation needed.
My goals
- Decide which project I’d like to work on
- Get my data into a Postgres database so I can experiment with it a bit
Cool thing
- http://a.singlediv.com/
What I accomplished
- I got a chance to pair program with a classmate on our next project steps. We spent a good deal of time wireframing her project and talking through the core functionality she’d like to include. It sounds like she would ideally like to build a CRUD app of some sort, but she’s not sure how much she’d be able to take in during this class. It looks like she’s going to have a lot of fun coming up with visual elements for her project.
- I worked on putting together my data set. I’ll be using a raw text file from Carnegie Melon and translating their pronunciation symbols to the corresponding IPA phonemes. I’ll likely be writing a couple Ruby scripts to handle this.
My goals
- Work through some of my own wireframes
- Finish the data formatting scripts.
Cool thing
- Crowd Sourced Music Video is a browser based interactive experience. It records your mouse movements and makes that data a part of the music video
What I accomplished
- We worked through the Flicker API exercise. A lot of people were particularly engaged with this lesson. I think learning about the concept of third party APIs opens up a lot of creative possibilities and it was fun seeing everyone excited.
- I spent most of the class trying to track down interesting public APIs for my own side projects. Specifically data related to words, language, and phonetics. I found one source that claims it has a database of name pronunciation, but after looking through some samples I don’t think they vet their data very well. It’s too bad, I LOVE names and visualizations of name trends over the years. There could be something really neat to be done with names and phonetics.
My goals
- Assemble more sources to build out a better phonetics data set
- Sketch out some potential uses
Cool thing
- Histography.io is an amazing interactive representation of events in history! Not just human history, either. Check out what happens when you mess with the sidebar or the bar on the bottom of the page.
I'm interested in figuring out my ideal project structure for static sites, so this journal is going to be bare-bones for now.
My requirements are:
- Maintainable and easily searchable project structure
- A focus on modularity and reusability
- Uses task runners and SASS compilers in my dev environment
- Is able to showcase a variety of different projects
Person Card Info Final
See the Pen [DGMD S-15] people page card by Margaret (@margonaut) on CodePen.
Person Card Effect Draft
See the Pen Elephant Stampede by Margaret (@margonaut) on CodePen.
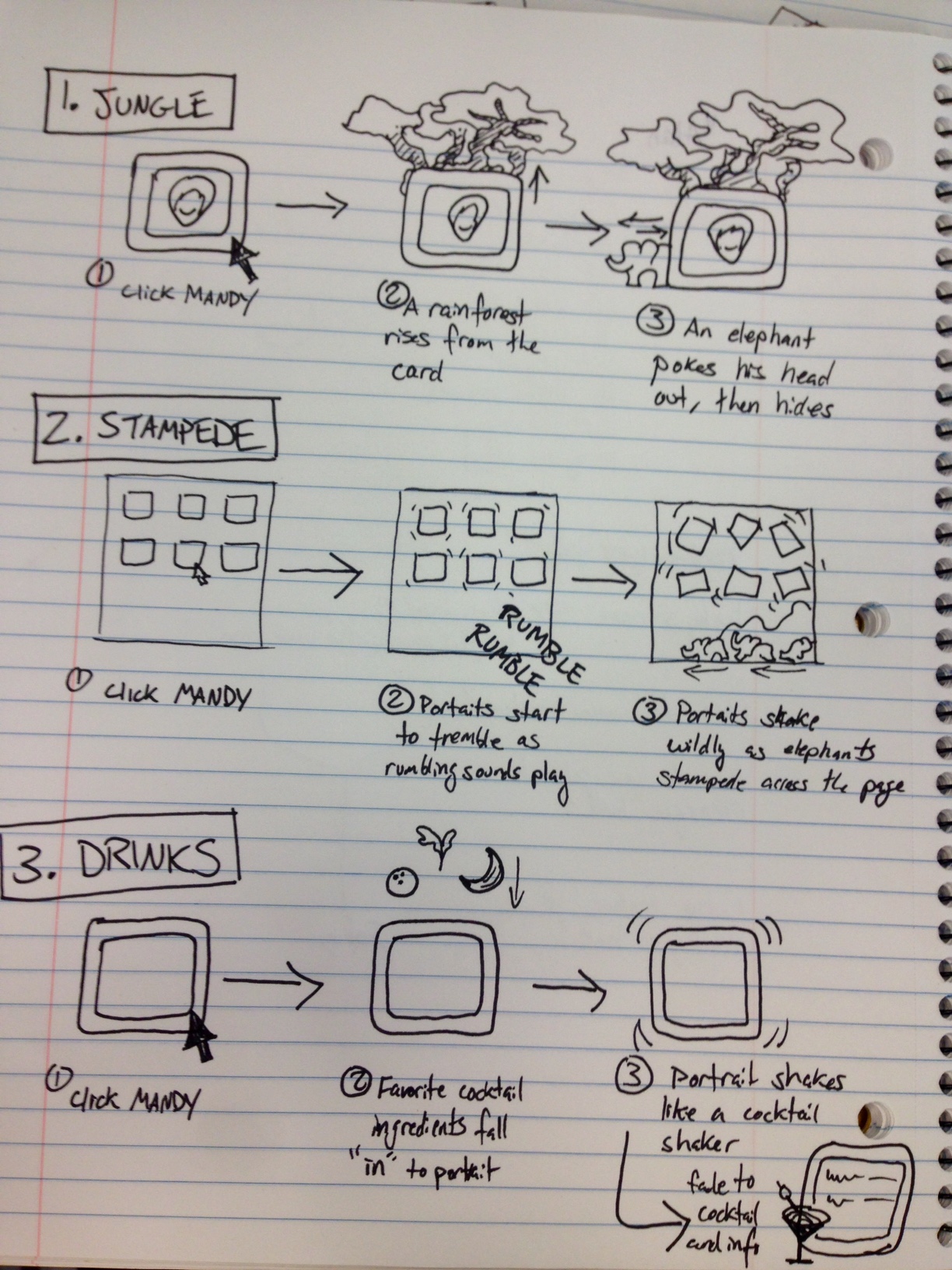
Person Card Mockup
My parter for this project is Mandy - below are my mockups for her person card.
Mandy gave me a choice between the two elephant related ideas. I decided to go with #2, Stampede. I'd like to work on CSS animations and this seemed like a straightforward way to tackle basic movements.

Cool Thing #1
One of my favorite data visualizations is "A Day in the Life of Americans" by Nathan Yau.
I admire how it combines descriptive text and simple animation to add value and understanding.